ClipMenu allows you to create your own custom actions for a clipboard history item to perform text manipulations. A custom action is a single file written in JavaScript, a popular scripting language.
Install
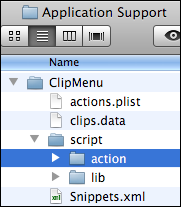
Place custom actions under the path:
/Users/USERNAME/Library/Application Support/ClipMenu/script/action
If it does not exist, create it by yourself.

Custom actions must be end with ".js" extension. Files without it are ignored.
Folders placed in the path work as sub-menus in ClipMenu application.
Basic
Predefined Variables
Following variables are already defined. You can get text strings from these variables to perform text manipulations.
-
clipText
A string of selected clipboard history item.
-
clip
An object of selected clipboard history item. This is only used to change string attributes of RTF/RTFD now.
-
ClipMenu
An object used to load libraries.
Return statement
When a value, a string or a clip object, is returned by return statement, they are transferred to system clipboard.
e.g., Returning an unmodified string
return clipText;
e.g., Returning an unmodified clip object
return clip;
e.g., Modifying a string to upper case
var result = clipText.toUpperCase();
return result;
Using external libraries
You can load commonly used functions from external libraries in JavaScript. To load them, use require() method of ClipMenu object.
e.g., Loading inflection-js
ClipMenu.require('inflection');
The argument of require() method is a library file name you want to load. The ".js" extension can be omitted. You can check a return value whether the loading succeed or fail. 1 is success, 0 is not.
e.g., Checking a return value of require() method
var isExist = ClipMenu.require('inflection');
if (!isExist) {
throw new Error('Could not find the library');
}
After the loading successfully, you can use functions defined in the library.
e.g., Using capitalize() method defined in inflection-js
clipText.capitalize();
ClipMenu can load libraries from a folder inside application bundle or user installed folder.
Place external libraries to the following path:
/Users/USERNAME/Library/Application Support/ClipMenu/script/lib
User Input
Using prompt() method, you can use a string inputted by user.
e.g., Generating HTML code combined with user input
var input = prompt('Enter a title:');
return '<a href="' + clipText + '" title="' + input + '">' + input + '</a>';
Changing string attributes
You can change string attributes of a plain text, RTF and RTFD. To change attributes, pass an object as argument of methods to specify color or font.
Methods
-
addStringAttributes( attributes )
You can add the attributes to the text you selected.
-
setStringAttributes( attributes )
You can set the attributes for the text you selected to the specified attributes. These new attributes replace any attributes previously associated with the text.
Available Attributes:
-
Color
Specifies foreground and background colors as a hex value or an HTML color name.
e.g., Set foreground color blue
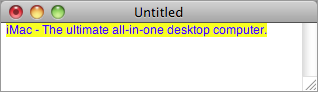
var attributes = { 'color': { 'foreground': '#0000ff', }, } clip.setStringAttributes(attributes); return clip; e.g., Set foreground color blue and background yellow
var attributes = { 'color': { 'foreground': 'blue', 'background': 'yellow', }, } clip.setStringAttributes(attributes); return clip;
-
Font
Specifies font face and size.
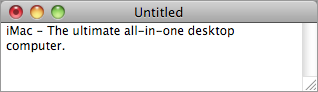
e.g., Set font Lucida Grande
var attributes = { 'font' : { 'name': 'Lucida Grande', }, } clip.setStringAttributes(attributes); return clip;
e.g., Set font Helvetica Bold 24 points
var attributes = { 'font' : { 'name': 'Helvetica Bold', 'size': 24.0, }, } clip.setStringAttributes(attributes); return clip;
-
Underline
Specifies underline style and pattern.
Available values:
Styles: none, single, thick, double
Patterns: solid, dot, dash, dashdot, dashdotdot
ByWord: true/falsee.g., Standard underline
var attributes = { 'underline': { 'style': 'single', 'pattern': 'solid', }, } clip.setStringAttributes(attributes); return clip;
e.g., Double dot underline
var attributes = { 'underline': { 'style': 'double', 'pattern': 'dot', }, } clip.setStringAttributes(attributes); return clip;
e.g., Thick dash underline by word
var attributes = { 'underline': { 'style': 'thick', 'pattern': 'solid', 'byWord': true, }, } clip.setStringAttributes(attributes); return clip;
Notes
alert() and confirm() methods do not work.



